これは、Android という小さな世界の最近のニュースで頻繁に登場する概念です。魅力的な名前を持つ概念ですが、その特殊性自体を理解するのは非常に困難です。その間Google Play ストアが変換されました最新のアップデートによるこの新しいグラフィック コンセプト、そしてそれが Android L エクスペリエンスの中心となるべきものであることを踏まえて、マテリアル デザインがどのような要素で構成され、Android ユーザーにとってどのような貢献があるのかを簡単に説明します。
前回の Google I/O で発表されたマテリアル デザインの概念自体、説明するのが少し複雑です。そのため、マテリアル デザインの下で動作しないアプリケーションの例を取り上げて、マテリアル デザインが何を行うことになっているのかを説明することから始めましょう。

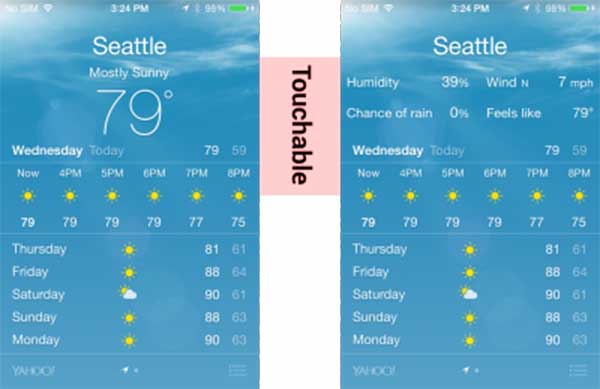
これは特に、iOS 天気アプリケーションの場合に当てはまります。このアプリケーションは、デザインの点では成功していると言えますが、その対話性は実際には直感的ではありません。ユーザーがタッチによってアクティブにできる領域は明示的ではありません上の画像にあるように、画面の上部をアクティブにできることがわかるまで、少し検索する必要があります。したがって、ユーザーが手探りせずにナビゲートすることが難しい場合や、不要なオプションやリンクをアクティブにせずにナビゲートすることが難しい場合があります。

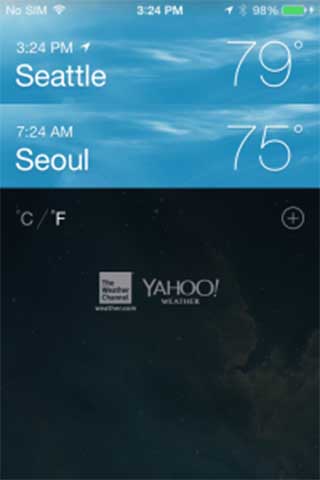
ピエール、アプリケーションのロジックに従った特定の動作がすぐに意味をなさない場合もありますアクティブ化されたとき。同じアプリ内でも、画面右下の を押すとページを縮小することができます。スライド アニメーションを実行するとページが縮小します。これは、画面に沿って指をスライドさせると再拡大できることを示唆しています。縮小された行の 1 つを再度押す必要があるため、これは当てはまりません。

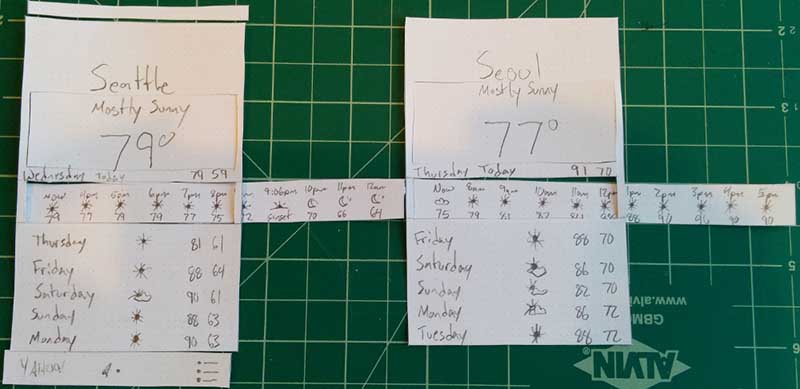
アプリケーションの対話性の問題を理解するには、アプリケーションを紙の形式で再作成することができます。そして、起こり得る相互作用を再現したい場合には、次のことが必要であることに気付きます。画面の一部を切り取って移動する。この紙モデルは、ユーザーがすぐに目的地を見つけられるように、アプリケーション内の対話をどのように配置する必要があるかを示しています。
したがって、このタイプのデザインの慣例は最も本能的なものではなく、マテリアル デザインが介入するのはこの点です。この概念のおかげで、このモデルで作成されたアプリケーションでは、この種の設計エラーが発生することはなくなります。アプリケーションでの動きの具体化。具体的には、たとえば、線を移動すると輪郭がはっきりと表示され、ドラッグすると影と遠近感の効果で道が分かりやすくなります。

したがって、マテリアル デザインの原則は、日常生活にできる限り近い体験をユーザーに提供することです。で本能的なデザインを生み出す、タッチ スクリーンで道を探すことにいつも慣れていない人でも、迷うことがなくなります。また、他の人にとっては、アプリケーションに寄生することがある不随意な操作を避けるためです。
経由

![[解決済み] Samsung Galaxi GT-S5280 の白い南京錠](https://yumie.trade/statics/image/placeholder.png)

