Chrome、Firefox、Edge、Brave は、2020 年の初めに最高のインターネット ブラウザーの座を争っています。Ventura Beat サイトは、インターネット ブラウザーに特化した年次ベンチマークを公開したばかりです。どちらかを決めるために、Chrome と他のチームは 8 つの異なるテストにさらされました。今年はEdgeが優勝し、4つのカテゴリーで1位となった。

Ventura Beat サイトからインターネット ブラウザ専用の以前のベンチマークを見つけるには、2018 年 7 月に戻る必要があります。当時、この比較では Google Chrome が総合的に勝者でした。 18 か月後、ベンチュラ ビートはカードを再シャッフルすることにしました。今回は、3 つではなく 4 つのブラウザー (Chrome、Firefox、Edge、Brave) がテストベンチに参加しました。
Ventura Beat の編集者 Emil Protalinsky が語るように、1 年半で状況は変わりました。Google Chrome は市場での優位性を確立し続けました, Mozilla は、ユーザーのプライバシーとデータの保護を優先事項として掲げています。Firefox 70、マイクロソフトEdgeがChromiumに切り替わったなどBrave がついにベータ段階を終了2019年11月に。
こちらもお読みください:2019 年の Android でのベスト インターネット ブラウザー
どれが最適かを判断するために、Ventura Beat は上記のブラウザーを 8 つの異なるテストを通じてテストすることにしました。これを行うために、編集者は、Intel Core i5-7200U、8 GB の RAM、256 GB SSD を搭載した Microsoft Surface ラップトップ PC を使用しました。Windows 10 Pro (64.64) の新規インストールを実行するためだけに 100 GB のパーティションを作成しました。 -bit)、その後、さまざまなブラウザをダウンロードし、Windows Update 経由で必要な更新をすべて実行しました。
結果は次のとおりです。
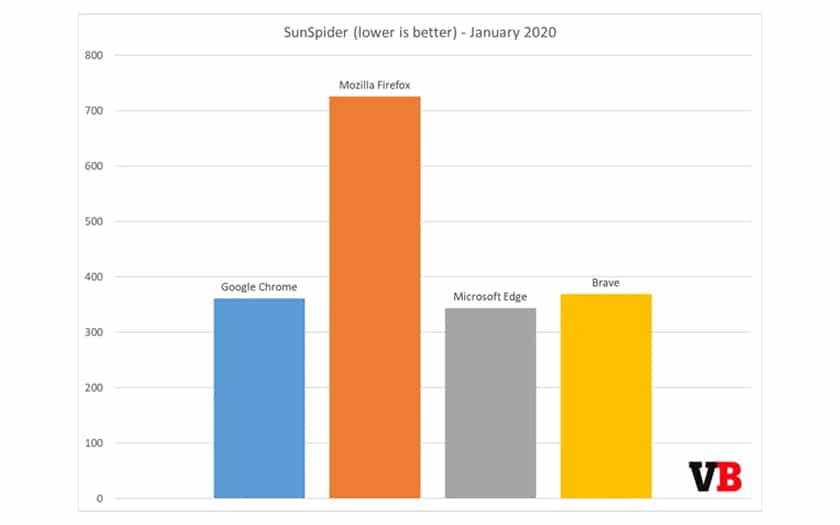
- サンスパイダー、JavaScript 実行専用のベンチマーク: Edge が勝者、Firefox が最後
- オクタン 2.0、Google が開発した JavaScript 専用のベンチマーク: Chrome の勝者、僅差で Brave が続く
- クラーケン 1.1、Mozilla が開発した JavaScript 専用のベンチマーク: Firefox の勝者、再び Brave が続く
- ジェットストリーム 1.1、Apple が開発した JavaScript 専用のベンチマーク: Edge の勝者、Google Chrome に引っかかる
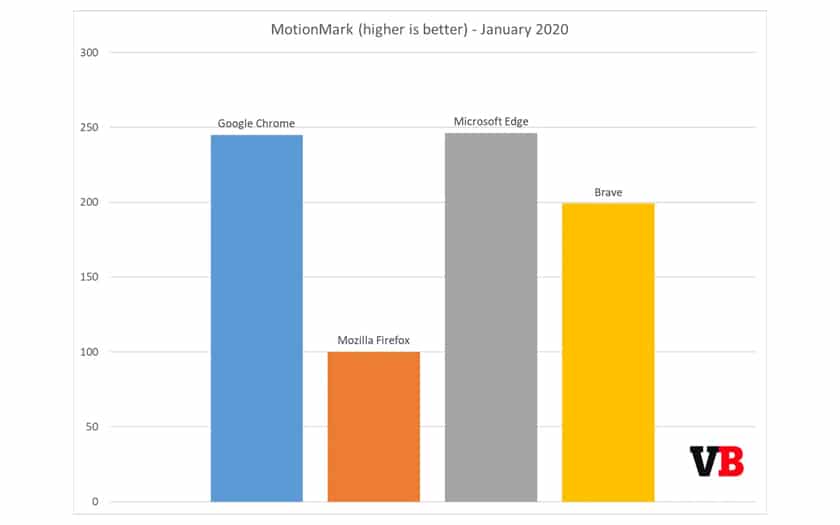
- モーションマーク 1.0、WebKit によって開発されたグラフィックス ベンチマーク: Edge が Chrome に対して僅差で勝利 (246 対 245)
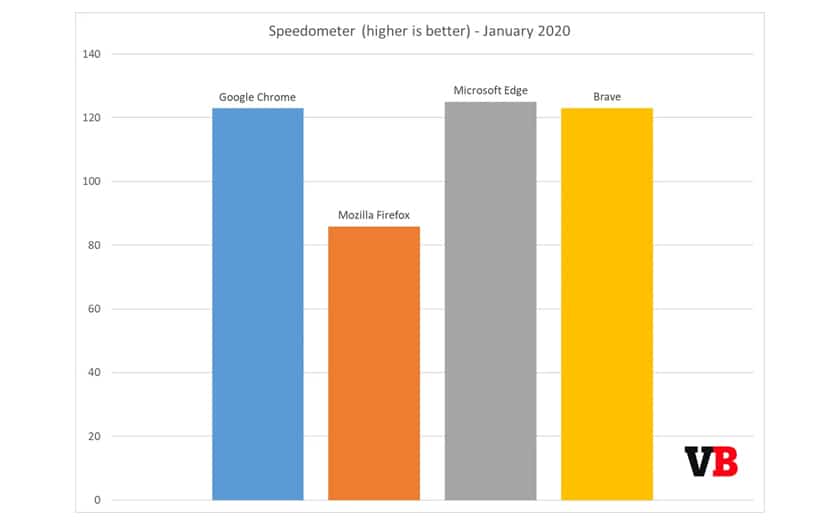
- スピードメーター1.0、DOM API 経由のパフォーマンス (タスクの繰り返しに必要な時間) に特化したベンチマーク: Edge は 1 分あたり 125 タスクで勝利
- BaseMark 3.0、新しい Web 標準のベンチマーク: Brave は競合他社をはるかに圧倒します
- WebXPRT 3.0、Principled Technologies が開発した HTML 5 と JavaScript 専用のベンチマーク: Firefox が再び 1 位に
Ventura Beat の編集者が指摘しているように、これらの比較は、特定のブラウザを非難することを目的としたものではありません。ここでテストされた4台はいずれも安定したパフォーマンスを示し、それぞれが8つのテストのうちの1つで輝いた。定期的に更新されるブラウザー (4 つすべてがこの重要な基準を満たしている) を使用している限り、克服すべき問題はありません。 VB の場合、この比較により、これら 4 つのブラウザが完全に動作し、それぞれが独自のスタイルでユーザーの期待に応えることが確認されます。
ソース :ベンチュラ ビート