Android L について私たちが最も楽しみにしているものの 1 つは、確かにすでに有名なマテリアル デザインとそのアニメーションであり、その「演出」によってユーザー エクスペリエンスが特定の物理的現実に近づくはずです。 Google のインターフェイスとデザインの専門開発者である Raveesh Bhalla は、Android L のアニメーションがどのように機能するかを説明するアニメーション GIF を含む記事を書きました。

Bhalla 氏によれば、鍵となるのは、Android L 上のすべてのアニメーションは次のとおりである必要があるということです。「まるで現実世界に存在するかのように物理法則に支配されている」、つまり、すべてのアニメーションが「物体には重さと質量があると仮定しなければなりません。」
これが実際に何を意味するかを示す例を確認するには、次のように自分に言い聞かせてください。Android L のアニメーションがどこからともなく現れることはありません、しかし代わりに、スペースを占める特定のポイントから開始されます。

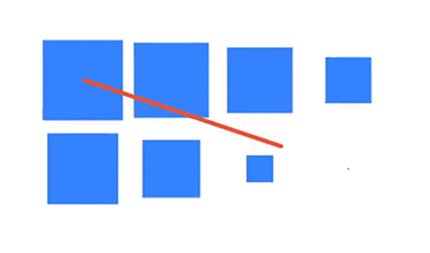
次元の側面を超えて、作者はマテリアル デザインによって常に物理学に近づくための一般的な方法での物理学の見方を呼び起こし、アニメーションの速度も同じ観点から反映されています。
これは、物体が直線速度を持つことができず、ピーク速度まで加速し、目的地に到着するときにのみ減速する「ゆっくりから最後までゆっくり」というスタイルで移動する必要があることを意味します。
唯一の例外は、オブジェクトが画面の外から入る場合で、オブジェクトが画面に入る前にすでにピーク速度に達していることが前提となります。ただし、それでも徐々に減速する必要があります。
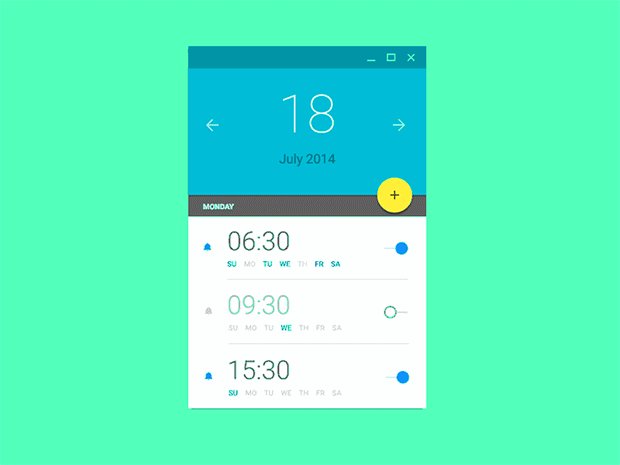
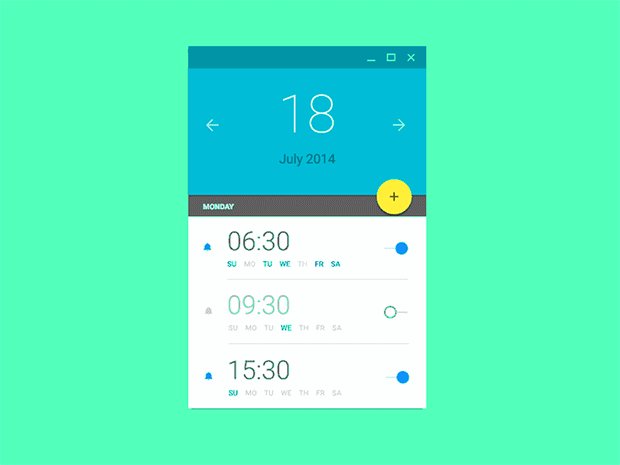
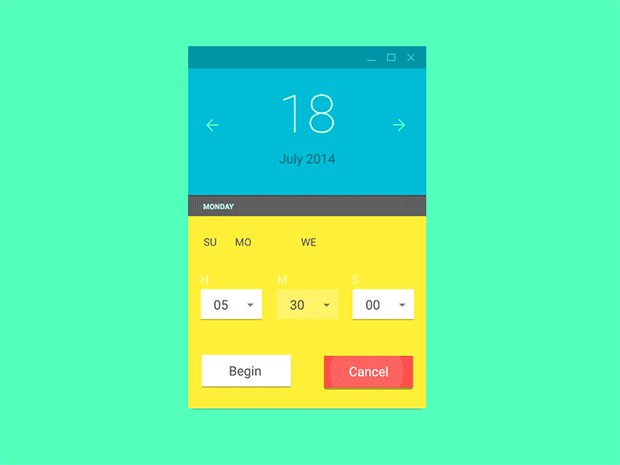
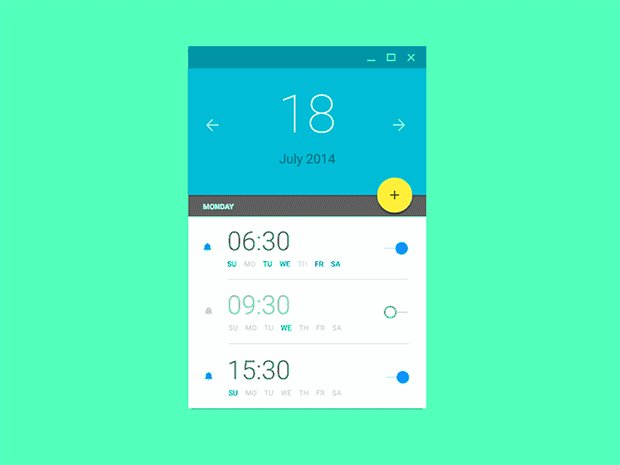
さらに、アニメーションの原点に関して圧力ポイントが考慮されます。ここでは、ユーザーが同じ場所に触れていないため、3 つの長方形は異なる動作をします。

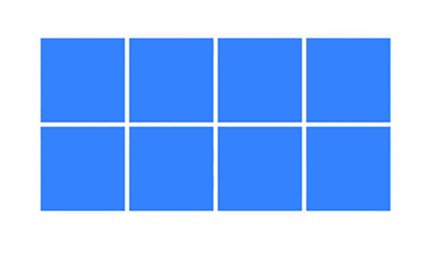
著者はまた、たとえば絵画の外観には少なくとも 2 つの方法があると説明しています。最初のアニメーションは次の原理を示唆しています。異なるボックス間の重要度の階層したがって、それらは連続して表示されますが、その後のアニメーションでは、すべてのボックスが同じ重要性を持つテーブルがより確実に表示されます。


したがって、物理学と純粋な論理に従って設計されたこれらのアニメーションを通じて、マテリアルはその目的を達成できます。「動きは意味を生み出す」。そしてそれがまた、マテリアルデザイン賞を受賞しましたユーザーエクスペリエンスへの貢献に対して。
最後に、無料で単純に楽しいアニメーションを求める私たちの懸念を避けるかのように、Bhalla は 4 つの小さな GIF を私たちに提供します。その目的は単にユーザーに彼の言葉でこう言わせることです。"かっこいい!"ただし、常に物質的な論理の形式を尊重します。

そして、今から 10 月の Android L リリースまでの間にさらに詳しく知りたい場合は、マテリアル デザインについてもう少し詳しく説明したビデオをご覧ください。端末はアップデートを受信します。




